このブログでも使っているワードプレスのテーマ『SWALLOW』(スワロー)で
カエレバの設定が分かりずらかったので記録として残します。
僕が最初混乱したのが、
『外観』→『テーマの編集』→『スタイルシート(style.css)』があるので
ここに記載するものだと思って書き込んでもカエレバが変わらなかったので時間をかけて調べていました。
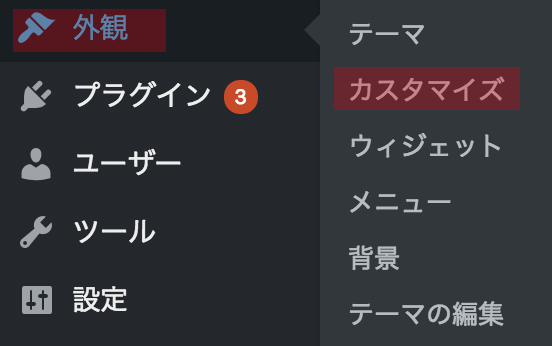
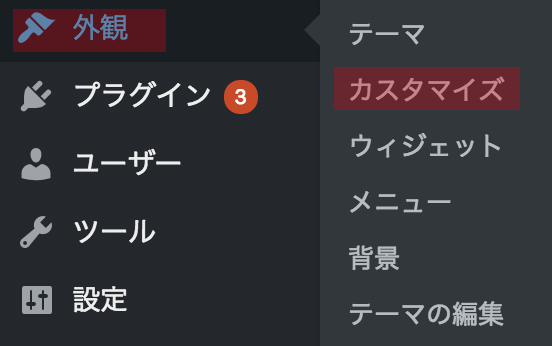
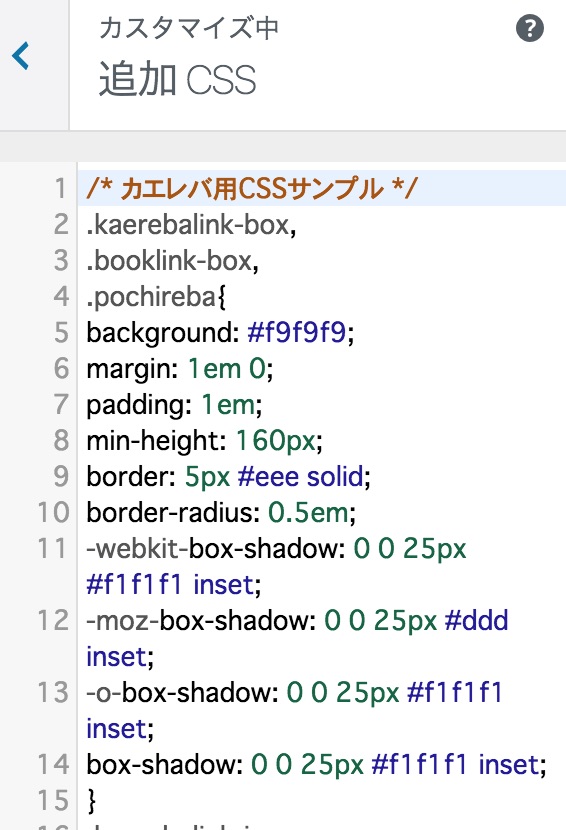
正解は『外観』→『カスタマイズ』→『追加CSS』です。
わかってしまえば単純なことだったのですが僕はハマったので設定方法を解説しておきます。
目次
カエレバ
カエレバとは
「カエレバ」とは、Amazon、楽天市場、Yahoo!ショッピングなどの複数のアフィリエイトリンクを、簡単に設置できる無料ツールです。「カエレバ」で作成された商品リンクは、表示されている商品がどのショッピングサイトで購入できるかひと目でわかるデザインです。
 “ishikawa”
“ishikawa”こんな感じのやつです
カエレバは初期の設定だとシンプルな感じでちょっと物足りないです。
↓


CSSをいじるといい感じになるので設定しましょう!
OPENCAGE製テーマにて、「カエレバ」をご利用のユーザー様向けにデザインサンプルコードをご紹介しています。
まずは、上のリンクをクリックすると、CSSサンプルが記載されています。そちらを全てコピーしてください。
コピーしたら『外観』→『カスタマイズ』を選んでください。


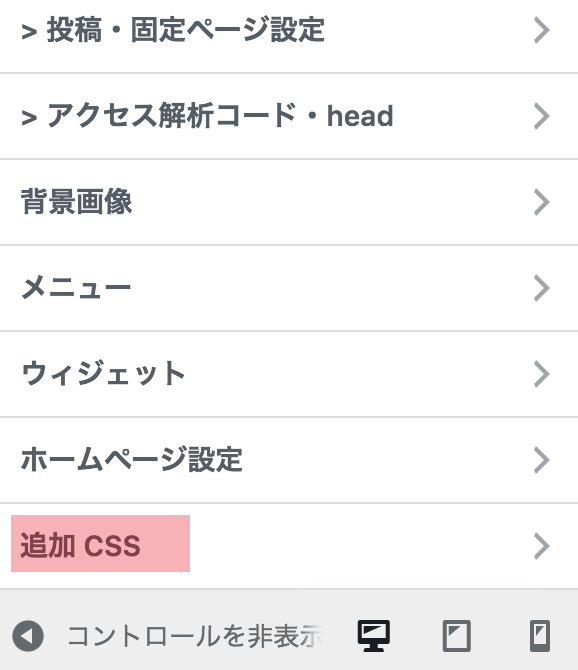
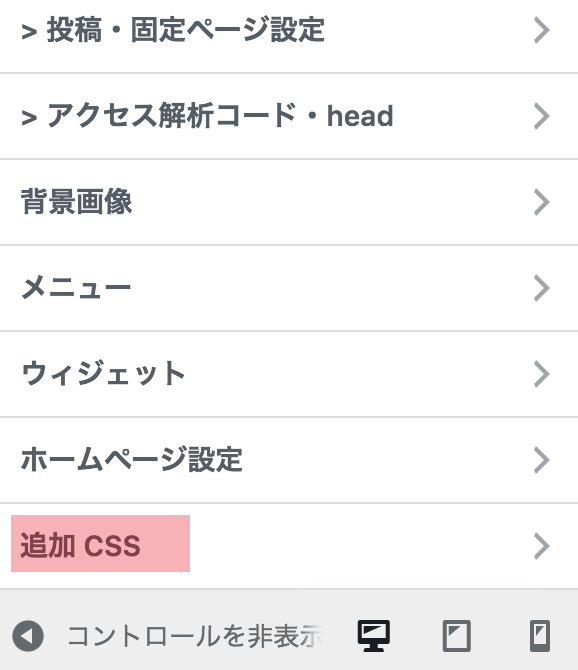
選択すると下の方に『追加CSS』という項目があるので選択してください。


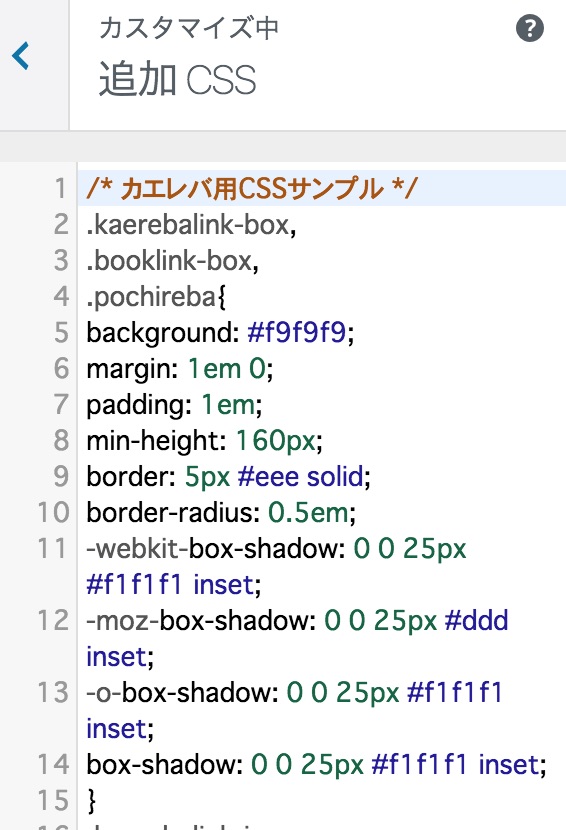
先ほどコピーしたCSSのコードを貼り付けてください。


これで設定完了です。
カエレバのサイトで商品を検索して貼り付けてください。
カエレバのコード生成時の注意点
デザイン: の部分は「amazlet風(改)-1」を選んでください。
まとめ
カエレバはカスタマイズした方が見た目もいいしクリック率も上がると思うので設定しておきましょう。
『外観』→『カスタマイズ』→『追加CSS』の順番に進んで設定するだけなので簡単です。



『スワロー』のテーマを使っている方は設定してくださいね!




















コメント